Recently when developing a large WordPress WooCommerce site for a customer with hundreds of products I encountered a challenge – uniform product short descriptions.
Short descriptions generally appear alongside the product image and below the product name and price, although this can depend on how your theme is layed out. They are designed to give a brief summary of the item allowing the customer to choose to read on and view the complete full description a bit further down, similar to WordPress post excerpts.
So what actually is the problem? With a large store containing hundreds of products most of which have been manually copied across from various sources, the product short descriptions can end up all over the place, randomly sized text and inconsistent lengths are two of the main problems. So a unified site wide formatting is needed to fix this.
So what is the solution? After some discussion with the client it was decided having a set of bulleted “key points” was the most elegant implementation, allowing for easy administration and a unified format while still conveying important product information to the customer.
Realizing how useful this solution is, having experienced similar in the past on other eCommerce sites I have developed, I decided to write a simple WordPress plugin to implement it.
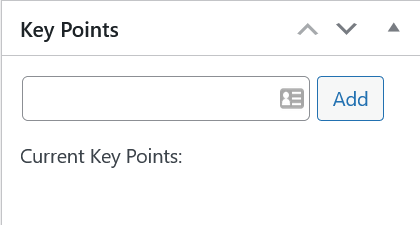
Now when I say simple… I really mean simple! Its a one click install plugin with no configuration. Simply activate and browse to a product, you will then see the following new meta box appear top right above the publish tools –

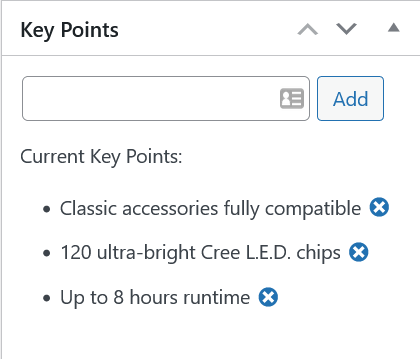
From this box you can enter the products key points –

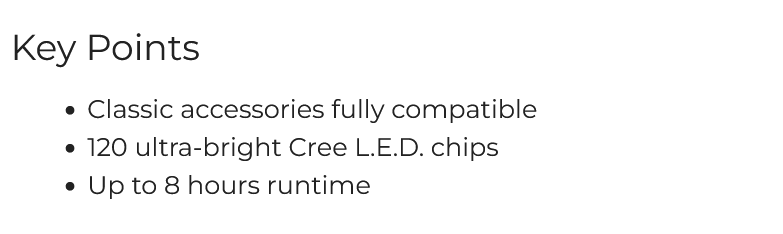
And after updating the product they will then appear on the website front end in place of the short description –

That’s it! Extremely simple.
It should be noted that once the plugin is activated the default behavior for products without key points added is to show no short description at all, however existing short descriptions will still remain and be accessible in the admin area, they just wont show on the front end. Upon deactivating the plugin everything will be reverted and short descriptions will once again display.
Further customization to the front end formatting can be achieved using the built in CSS classes product-key-points, product-key-points-title and product-key-points-list.
All saved key points are stored as values against the key_point custom field. When the plugin is uninstalled this custom field is not removed, meaning the plugin can be reinstalled and all previous key points will remain.
The plugin code can be viewed and downloaded from GitHub.